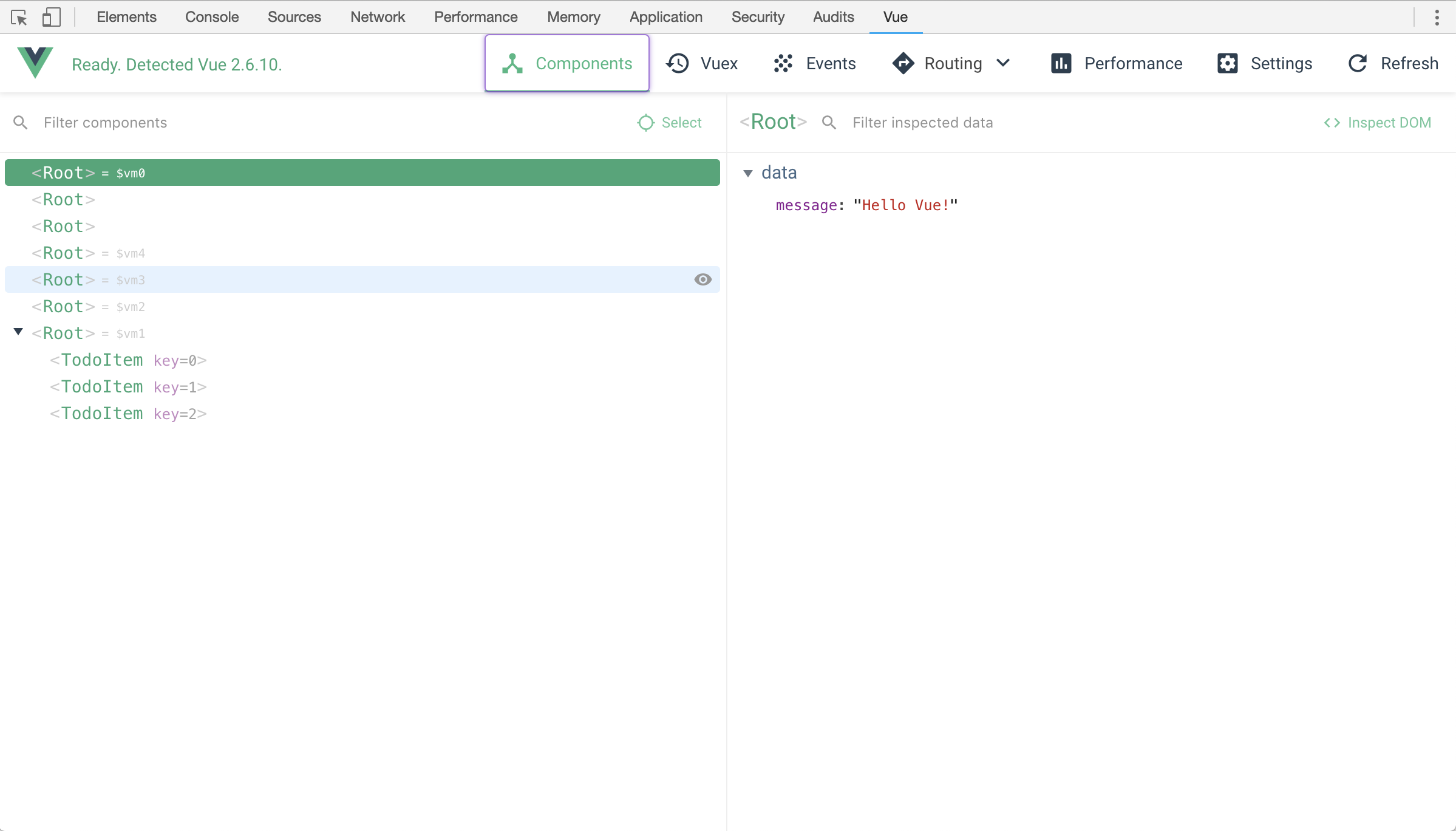
Vue.js 核心团队成员 Guillaume Chau 宣布发布面向 Google Chrome 和 Firefox 的 Vue Devtools 5.0。

您可以在 GitHub 上的 v5.0.0 版本说明 中查看完整的更新列表。
新增
- 路由选项卡 (#735)
- 性能选项卡 (#733)
- 设置选项卡 (#713)
- 可编辑的 vuex 状态 (#724)
- 显示密度设置
- 初始 NativeScript 支持 (#732)
- 在 vue 开发者面板中查看引用 (#749)
- 将 $attrs 添加到 StateInspector,关闭 #734 (#861)
- 事件选项卡中的正则表达式过滤器 (#838)
- 使道具可编辑,关闭 #669 (#813)
- “vue-devtools 检测到 Vue” 控制台日志的设置,关闭 #685 (#811)
改进
- Vuex 和事件选项卡的内存占用量和速度都提高了一个数量级 (#721)
- 使“全部折叠/展开” 影响子元素 (#715)
- 在组件树中显示函数式组件 (#719) (道具尚不能完全使用)
- electron 应用程序:添加了类型定义 (#836)
- 整体进行了大量的性能改进
Guillaume 还分享了一个关于新 Vue.js Devtools 的 简短演示,您应该在 Twitter 上查看它,以了解新增内容。
您可以安装适用于 Chrome 和 Firefox 的 Vue.js Devtools 扩展。如果您已经安装了该扩展,它应该会自动更新。










