Tailwind CSS 是一款非常棒的实用 CSS 框架。表单输入是使用实用类进行 Web 应用程序样式设计中最难的部分之一。默认情况下,Tailwind 会重置任何特定于浏览器的样式,但输入看起来很丑陋。使输入看起来非常棒通常意味着编写自定义 CSS,包括伪选择器,如 ::after,甚至在 CSS 中编写自定义 SVG。
Tailwind CSS 自定义表单 是一个构建的插件,用于为表单输入提供更好的默认样式,并使其更容易在使用 Tailwind 的项目中自定义它们。插件提供的样式与所有浏览器兼容,直至 IE11,并且由于非常好的焦点状态而完全可访问。
在本教程中,我将向您展示如何安装插件并开始使用它。它非常易于安装和配置,因此让我们开始吧!
安装
要安装插件,请在您的项目中运行 npm install @tailwindcss/custom-forms --save-dev。之后,您需要在 Tailwind 配置文件中 require() 该插件。
// tailwind.config.jsmodule.exports = { // ... plugins: [ require('@tailwindcss/custom-forms'), ]}最后,重新编译您的 CSS 以获取插件所做的更改。
使用插件的类
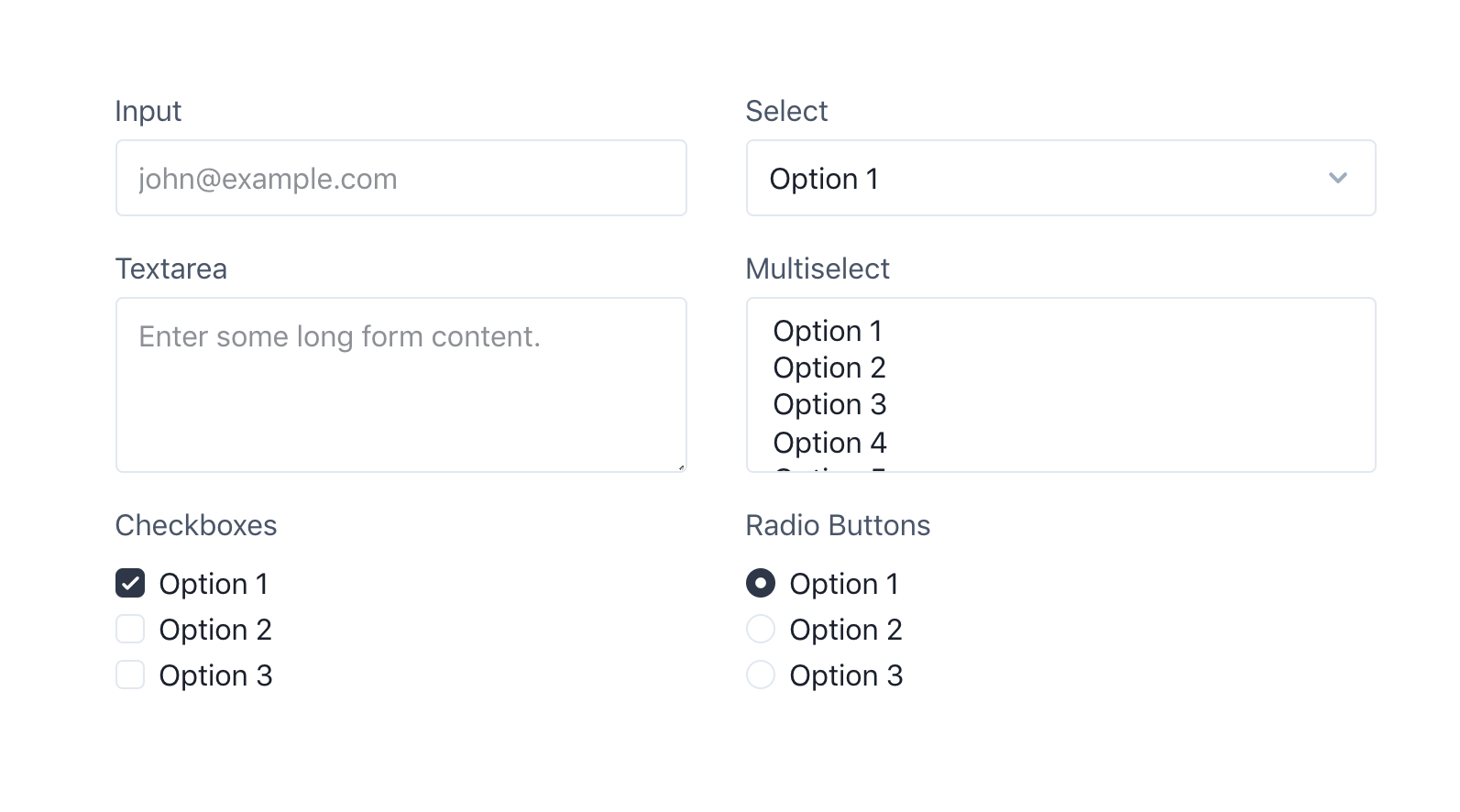
该插件提供了非常简单的类,您可以在每种类型的输入上使用它们。其中一些包含的类是 form-input、form-textarea、form-select、form-multiselect、form-checkbox 和 form-radio。将其中之一添加到相应的输入类型,您将立即获得比浏览器默认值更好的样式。

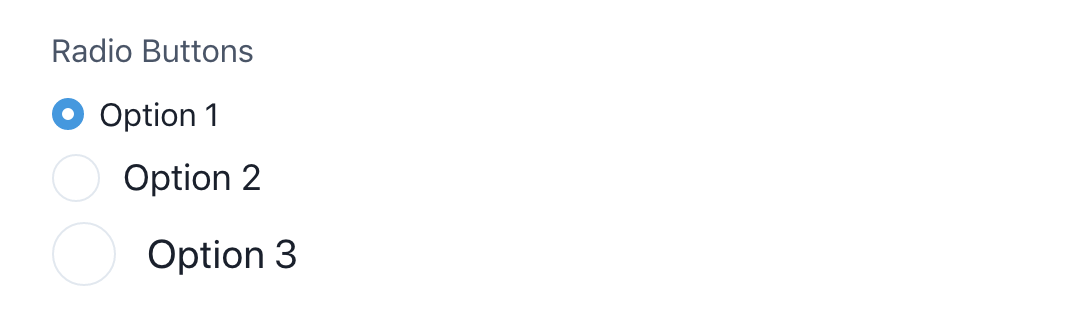
要自定义复选框和单选按钮输入的背景颜色,请在输入上添加一个常规的 Tailwind text-{color} 类,指定您想要应用的颜色。
您还可以通过在输入上直接添加 h-{height} 和 w-{width} 类来自定义复选框和单选按钮输入的大小。它们默认使用 h-4 w-4,但是如果您希望输入稍大一些,请尝试使用 h-5 w-5。

自定义默认值
与 Tailwind 一样,自定义表单插件提供了一种非常好的方法来自定义默认值。在您的 Tailwind 配置文件中添加一个 theme.customForms 键,您可以使用 CSS-in-JS 语法自定义每种输入类型的特定属性
// tailwind.config.jsmodule.exports = { theme: { customForms: theme => ({ default: { input: { borderRadius: theme('borderRadius.lg'), backgroundColor: theme('colors.gray.200'), '&:focus': { backgroundColor: theme('colors.white'), } }, select: { borderRadius: theme('borderRadius.lg'), boxShadow: theme('boxShadow.default'), }, checkbox: { width: theme('spacing.6'), height: theme('spacing.6'), }, }, }) },}要详细了解如何使用和自定义插件,请阅读 插件的文档。
结论
Tailwind 自定义表单插件为您提供了一种快速开始为表单输入设置样式的方法。无论您是使用插件制作页面原型还是在生产中使用它,我认为它都是一个不错的选择。
TALL 堆栈(Tailwind CSS、Alpine.js、Laravel 和 Livewire)顾问,也是 designtotailwind.com 的所有者。










