我经常想要查看我在代码编辑器中编辑的文件的文件夹上下文。我经常使用“转到符号”或“转到任何内容”之类的快捷键来打开文件,但这并不总是理想的。那么,如果我想要查看文件在项目文件夹中的上下文呢?

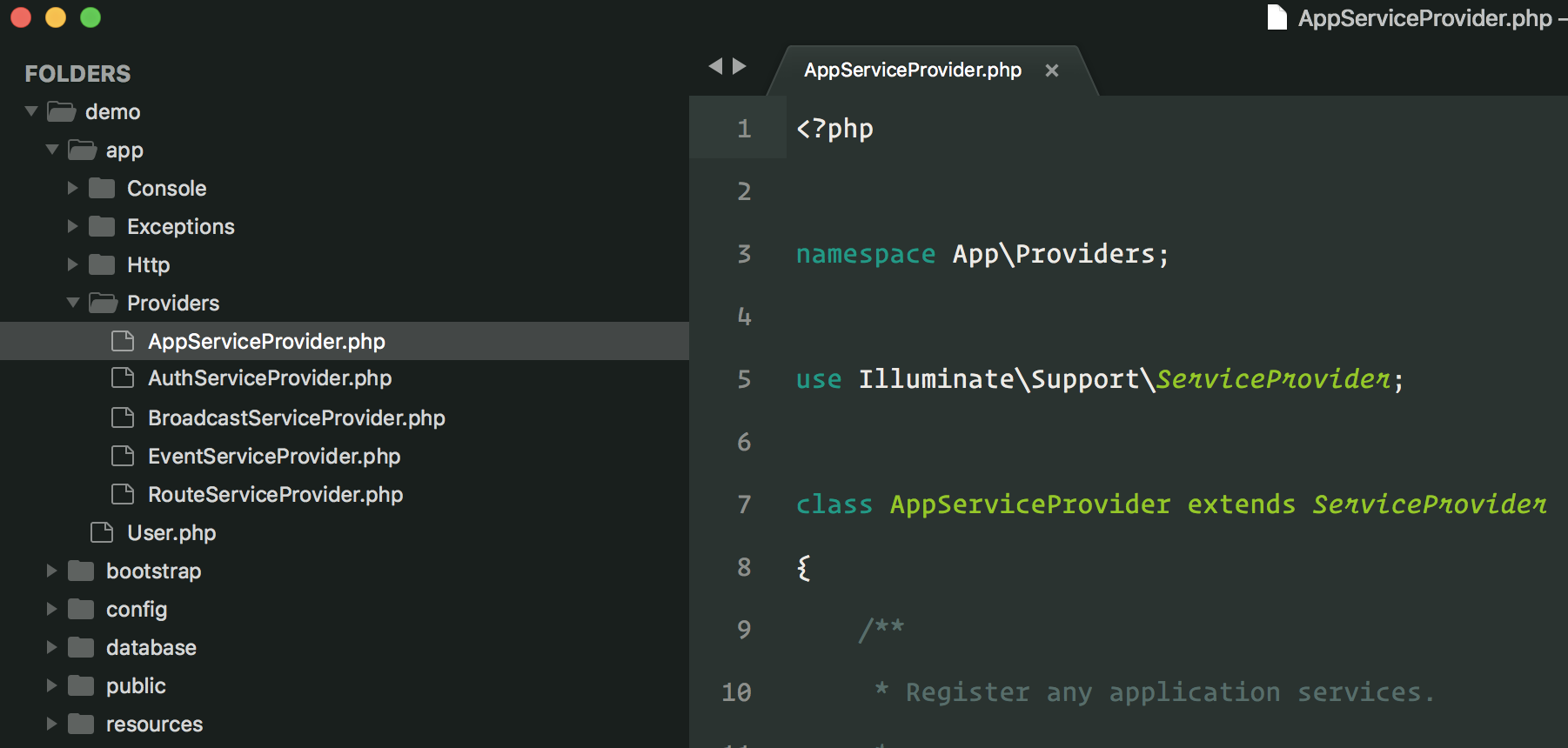
在侧边栏中转到文件有助于我可视化所涉及的命名空间以及一组类和文件的整体结构。在您的应用程序以及 Laravel 框架等供应商包的上下文中,它非常方便。
由于我使用各种编辑器,我认为收集如何在最流行的编辑器中设置它并提供键盘快捷键(截至 2019 年)将很有用。如果您想分享如何在您选择的编辑器中执行此操作,请在 Twitter 上向 @laravelnews 喊一声,我们会将其添加到这里!
注意:我使用 Control + Shift + R 作为我的快捷键,因为对我来说,“R”代表“显示”,所以更容易记住。
PhpStorm 设置
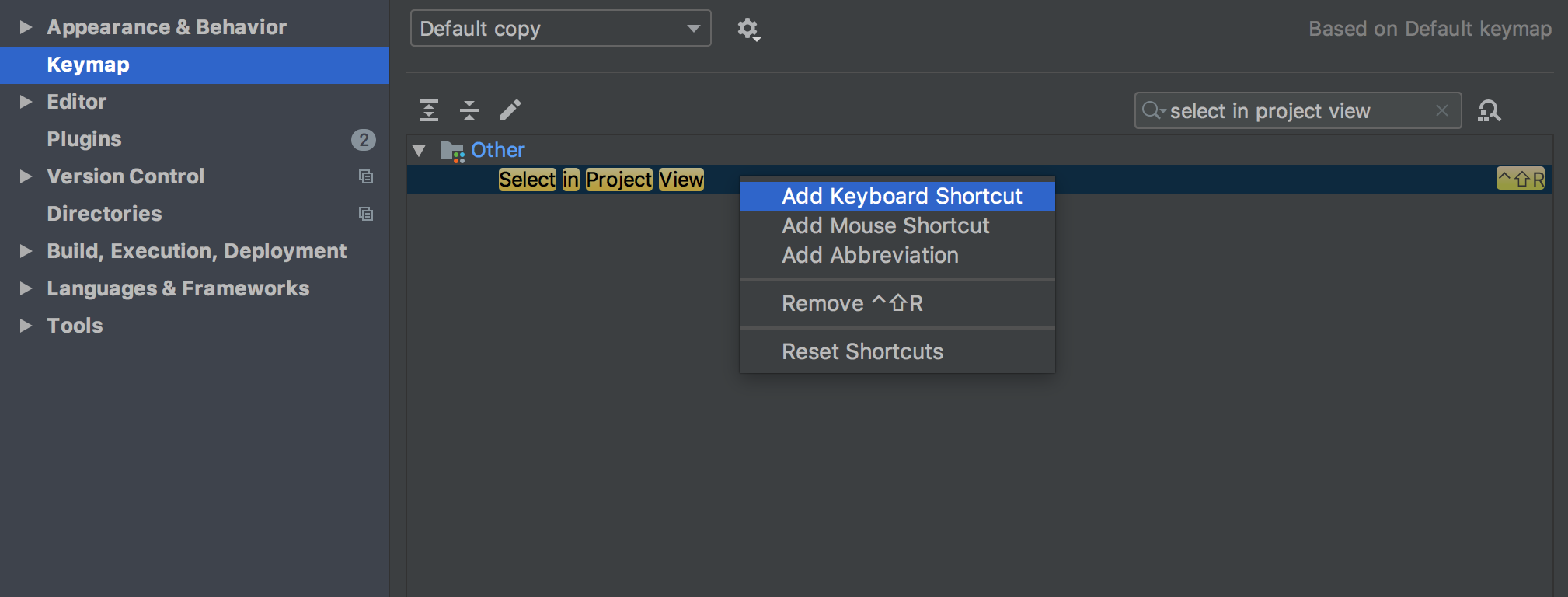
PhpStorm 内置支持在项目视图中选择当前文件,但您必须设置键盘快捷键。我在 Sublime Text 中使用 Control + Shift + R,因此为了使 PhpStorm 中的快捷键保持一致,我覆盖了默认值。您可以随意选择您想要的任何快捷键!
要添加键盘快捷键,请转到**偏好设置 | 键映射**并按“在项目视图中选择”进行过滤。右键单击并选择“添加键盘快捷键”。

VS Code 设置
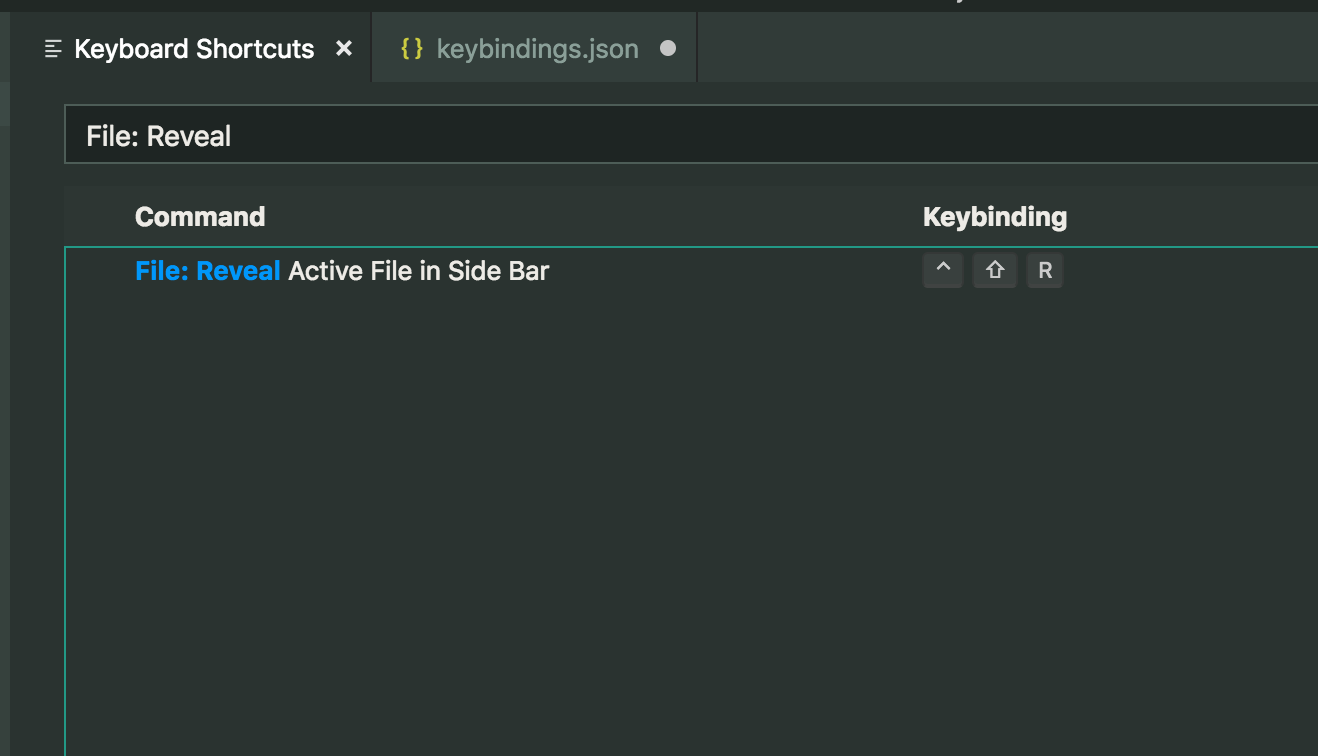
在 Visual Studio Code 中,您可以将以下配置添加到 keybindings.json 文件中
{ "key": "ctrl+shift+r", "command": "workbench.files.action.showActiveFileInExplorer"}您也可以使用键盘快捷键 ⌘K ⌘S 并搜索“文件:显示”来直观地搜索它并使用 UI 绑定键映射。

感谢 Chris Kankiewicz 在 Twitter 上提供的这一提示!
Sublime Text 设置
我最初在我的 PHP 最简 Sublime Text 3 设置 文章中分享了此技巧。要在侧边栏中显示文件,请将以下内容添加到您的键映射配置中
{ "keys": ["ctrl+shift+r"], "command": "reveal_in_side_bar"}要进入用户配置的键绑定,您可以点击 Ctrl/Cmd + Shift + P 并键入“偏好设置:键绑定”,或通过 UI 菜单转到**偏好设置 | 键绑定**。
___ 编辑器呢?
截至 2019 年,PhpStorm、VS Code 和 Sublime Text 是 PHP 最流行的编辑器。如果您有喜欢的编辑器并想分享如何在侧边栏中显示文件,请在 Twitter 上告诉我们如何操作 @laravelnews.
其他编辑器
以下是社区在 Twitter 上分享的其他编辑器的说明列表。
Atom 设置
Atom 使用 Ctrl+Shift+\ 快捷键开箱即用地提供此功能。您可以使用 tree-view:reveal-active-file 选项在您的工作区配置中自定义快捷键。感谢 @cliambrown 提供的详细信息。