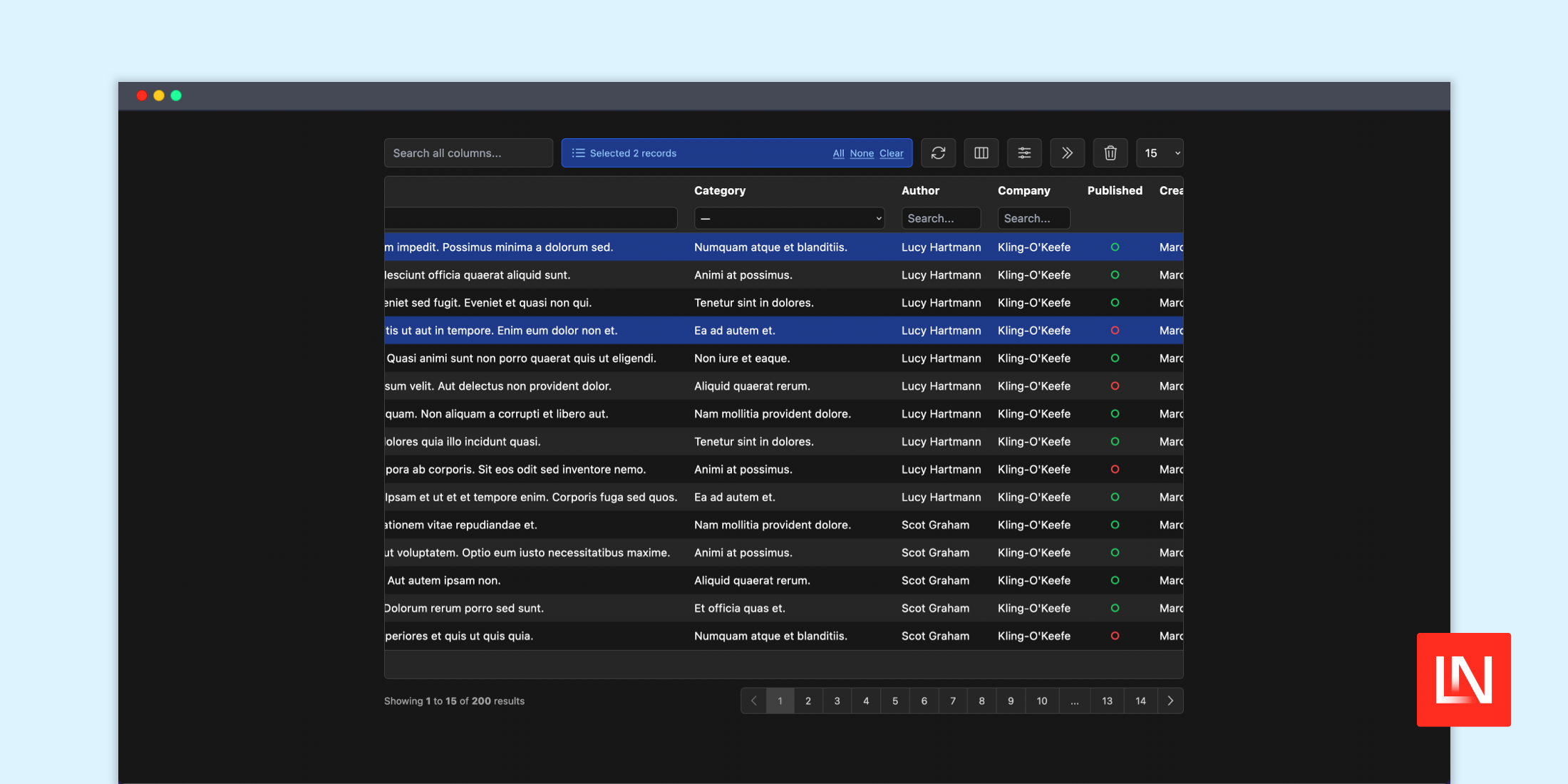
Livewire Tables 包为 Laravel Livewire 带来了模型的动态表格。这些是一些开箱即用的亮点
- 选择您希望看到的列
- 同时应用多个过滤器
- 对选定的记录执行操作
- 完美支持 SoftDeletes 特性
- 分别搜索列
- 支持多种列类型
- 支持深色模式
- 100% 代码覆盖率
它的工作原理是创建您自己的表格组件,该组件从 LivewireTable 基础组件继承,如下例所示
namespace App\Livewire; use RamonRietdijk\LivewireTables\Livewire\LivewireTable; class BlogTable extends LivewireTable{ protected string $model = Blog::class;}无需重复文档,以下是如何将表格列映射到模型列的示例
// Normal columnColumn::make(__('Name'), 'name'), // A boolean columnBooleanColumn::make(__('Published'), 'published'), // A date-based columnDateColumn::make(__('Created At'), 'created_at') ->format('d m Y'),您可以在 列文档 中找到其他各种类型的列。除了列之外,您还可以定义过滤器、列操作等等。
要渲染我们在示例中使用的表格组件,您可以编写以下代码
<livewire:blog-table/>您可以从查看文档开始,从 Livewire Tables 简介 开始。如果您想在深入研究之前查看实际效果,还有一个 演示。最后,您可以在 GitHub 上查看源代码,地址为 ramonrietdijk/livewire-tables。