Laravel Splade 由 Pascal Baljet 创建,是使用 Laravel Blade 模板构建单页应用程序 (SPA) 的超简单方法。Splade 使创建现代、动态的 Web 应用程序变得容易,这些应用程序使用起来令人愉悦。
Splade 提供有用的 Blade 组件,这些组件开箱即用地增强了无渲染的 Vue 3 组件,例如 <Link /> 组件 组件。它提供了 SPA 般的感觉,但您可以使用 Blade,在需要时散布交互式 Vue 组件。
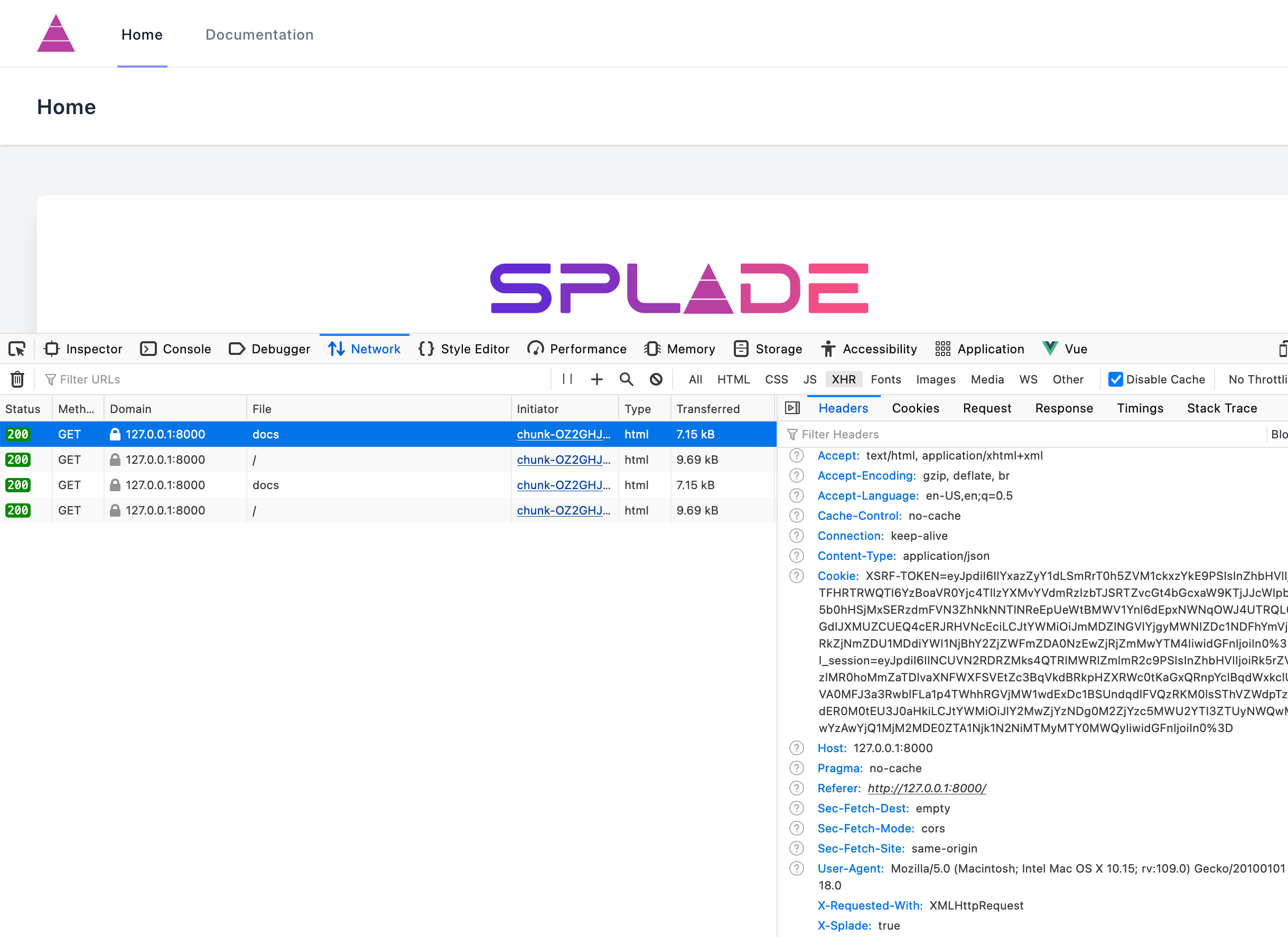
如您所见,在默认安装中,<Link /> 组件通过 XHR 获取页面数据,并提供没有完整页面重新加载的 SPA 快速感觉。

您可以使用 Blade 和 Vue 标记。以下来自 Splade 的 <Toggle /> 组件 的示例。请注意 Vue 中的 v-show 指令和 @click 监听器,以及 Blade 特定的组件和变量用法 {{ }}
<x-splade-toggle> <div v-show="toggled">{{ $blog->full_content }}</div> <div v-show="!toggled"> <p>{{ $blog->excerpt }}</p> <button @click="toggle">Expand</button> </div></x-splade-toggle>如果您需要 自定义 Vue 组件,Splade 可以为您提供帮助,您甚至可以使用服务器端渲染 (SSR) 来提高应用程序的性能。
如果您还想使用 Laravel Breeze 或 Laravel Jetstream,Splade 为两者都提供了入门套件。Splade 还提供开箱即用的有用组件,您可以使用它们快速入门,无论是否使用入门套件。
- 表格
- 链接
- 事件
- 闪存
- 模态
- 表格
- 传送
- 切换
- 过渡
- 等等!
您可以通过查看主页和附带的文档快速开始使用 Splade splade.dev。您还可以深入了解并学习 Splade 的工作原理。









