我们为我们的 测试管理工具 Testmo 拥有一个广泛的 Laravel Dusk 测试套件。除了我们的后端和单元测试之外,我们基于 Dusk 的(Selenium)浏览器测试使我们能够端到端地验证产品的全部功能,这意味着我们可以像用户一样测试应用程序:自动执行浏览器以导航到页面、打开对话框、填写表单,甚至测试复杂的交互,例如拖放或粘贴图像。
从我们的开发机器(或开发 Docker 环境)本地运行这些测试非常容易。您可以使用开发机器的浏览器(例如 Chrome)运行测试,也可以在开发容器中使用 chromium。Laravel Dusk 默认情况下也附带了用于 Windows 和 Mac 的 chromedriver 二进制文件,以便轻松地自动化 Chrome。或者,如果您使用 Docker 并想使用官方 Selenium 浏览器镜像,这也很容易(请参阅我们的 Selenium 测试自动化 指南)。
但是如何从我们的 CI 管道(如 GitHub Actions、GitLab CI/CD 或 CircleCI)运行我们的 Laravel Dusk 测试?这很重要,这样我们就可以在构建和部署新应用程序版本时运行所有测试。在本文中,我们将介绍让它运行的确切步骤。
使用 GitHub Actions 运行 Laravel Dusk
为了将我们的 Laravel Dusk 测试作为 CI 管道的一部分运行,我们需要能够在管道运行期间自动化的浏览器。通常是 Chrome(即 chromium),但我们也可以轻松使用 Firefox 或 Edge。无论您使用的是 GitHub Actions、GitLab CI/CD、CircleCI、Bibucket、Jenkins 还是其他服务,方法都一样。
为了从我们的 CI 管道中使用浏览器,您可以简单地直接从管道配置中安装浏览器。但有一种更好的方法。我们可以使用预先配置了浏览器和匹配驱动程序的官方 Selenium Docker 镜像之一,这样 Laravel Dusk 就可以连接到它。在以下示例中,我们将重点关注 GitHub Actions,但您可以在 GitLab CI/CD、CircleCI 等中使用相同的 Docker 容器。
# .github/workflows/test-single.ymlname: Test on: workflow_dispatch: inputs: browser: type: choice description: Which browser to test required: true default: chrome options: - chrome - firefox - edge jobs: test: name: Test runs-on: ubuntu-latest services: selenium: image: selenium/standalone-${{ github.event.inputs.browser }} steps: - uses: actions/checkout@v2 - run: # Your Laravel Dusk test execution goes here env: BROWSER: ${{ github.event.inputs.browser }} - uses: actions/upload-artifact@v2 if: always() with: name: screenshots path: screenshots/上面的 GitHub Actions 工作流使用官方 Selenium 镜像之一启动一个独立的服务容器。当我们通过 GitHub 的 Web 界面启动管道时,它会询问我们使用哪个浏览器(Chrome、Firefox、Edge),因此我们可以在不同的浏览器上运行测试。
我们还为我们的 Laravel Dusk 环境提供了一个环境变量(BROWSER),这样我们就可以根据需要微调测试以适应特定浏览器的行为。在我们的 Laravel Dusk 测试中,我们只需使用主机和端口 selenium:4444 连接到 Selenium。您还需要在 Laravel Dusk 基类中设置 Selenium 功能浏览器名称,以确保您请求正确的浏览器(您也可以为此使用 BROWSER 环境变量)。注意:对于 Edge,这需要为 MicrosoftEdge。
并行运行多个浏览器会话
上面的工作流针对单个浏览器执行我们的测试。但使用 GitHub Actions 和其他 CI 服务,也易于并行运行多个测试作业。在我们的例子中,为什么不同时针对多个浏览器运行我们的测试呢?
这很容易做到。我们可以使用 GitHub Actions 的 matrix 功能来告诉它用不同的设置多次运行我们的 test 作业。在我们的例子中,我们告诉 GitHub 三次运行我们的测试,一次用于 Chrome,一次用于 Firefox,一次用于 Edge。我们不需要为其大幅更改测试作业。我们唯一需要更改的是,这次将我们的 matrix.browser 设置传递给 Laravel Dusk 测试,而不是输入设置。
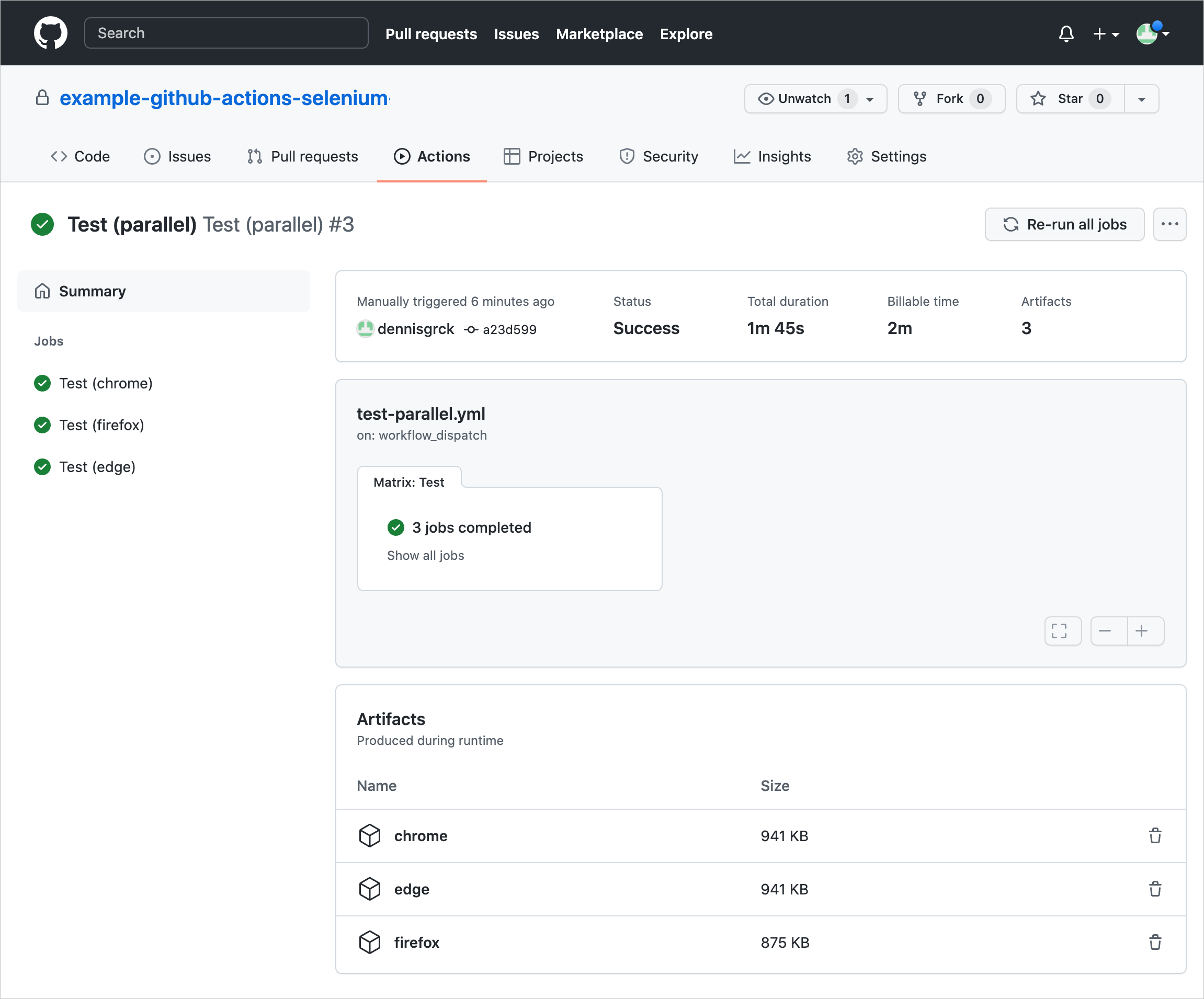
# .github/workflows/test-parallel.ymlname: Test (parallel) on: [workflow_dispatch] jobs: test: name: Test runs-on: ubuntu-latest strategy: fail-fast: false matrix: browser: ['chrome', 'firefox', 'edge'] services: selenium: image: selenium/standalone-${{ matrix.browser }} steps: - uses: actions/checkout@v2 - run: # Your Laravel Dusk test execution goes here env: BROWSER: ${{ matrix.browser }} - uses: actions/upload-artifact@v2 if: always() with: name: ${{ matrix.browser }} path: screenshots/现在我们运行工作流时,GitHub Actions 将并行启动三次 test 作业。对于每个作业,它将启动一个带有正确浏览器的不同 Selenium 服务容器。在我们的 Laravel Dusk 测试中,Selenium 将始终可以在 selenium:4444 上访问。以下是 GitHub Actions 中多个并行测试作业的样子

将测试结果报告到测试管理
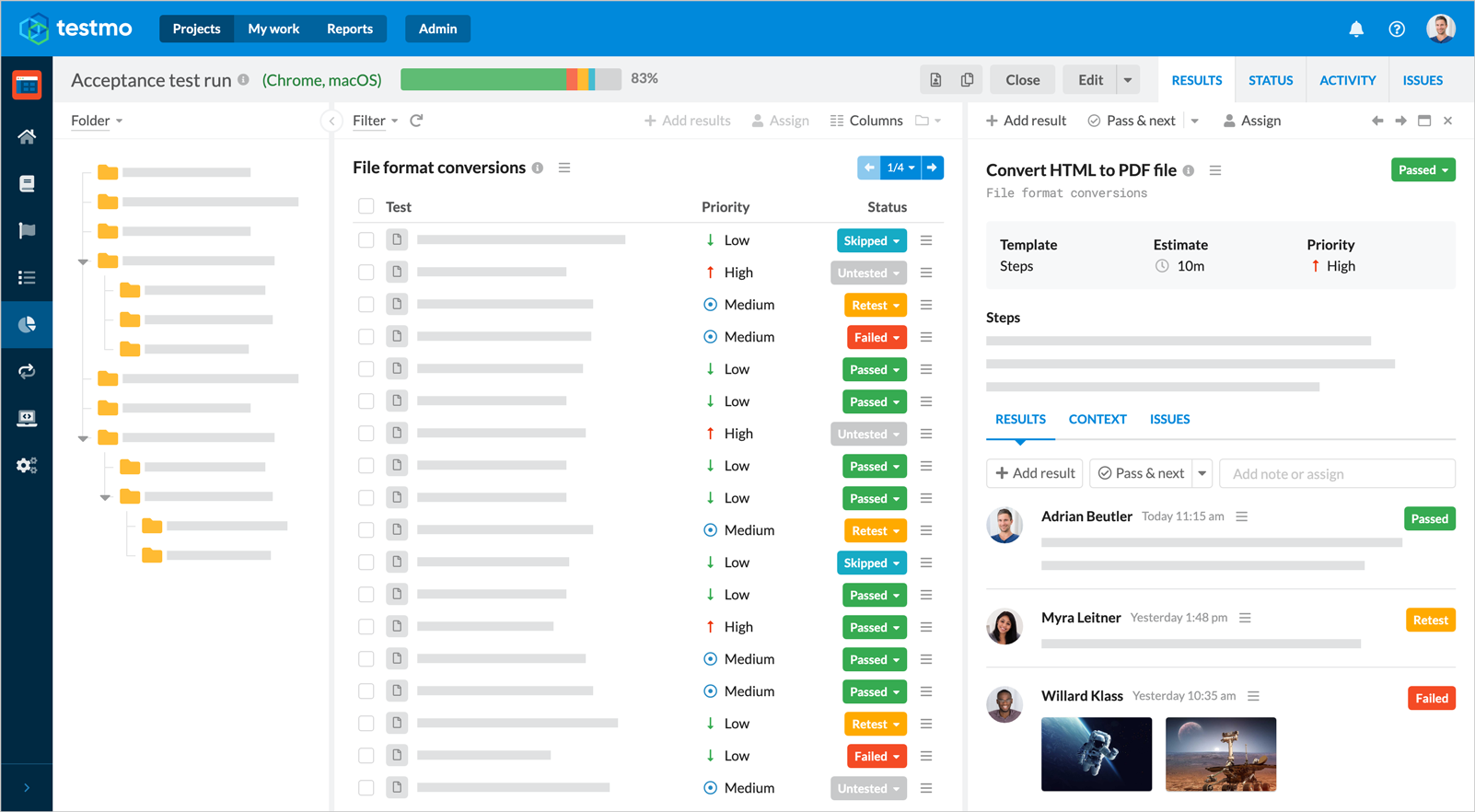
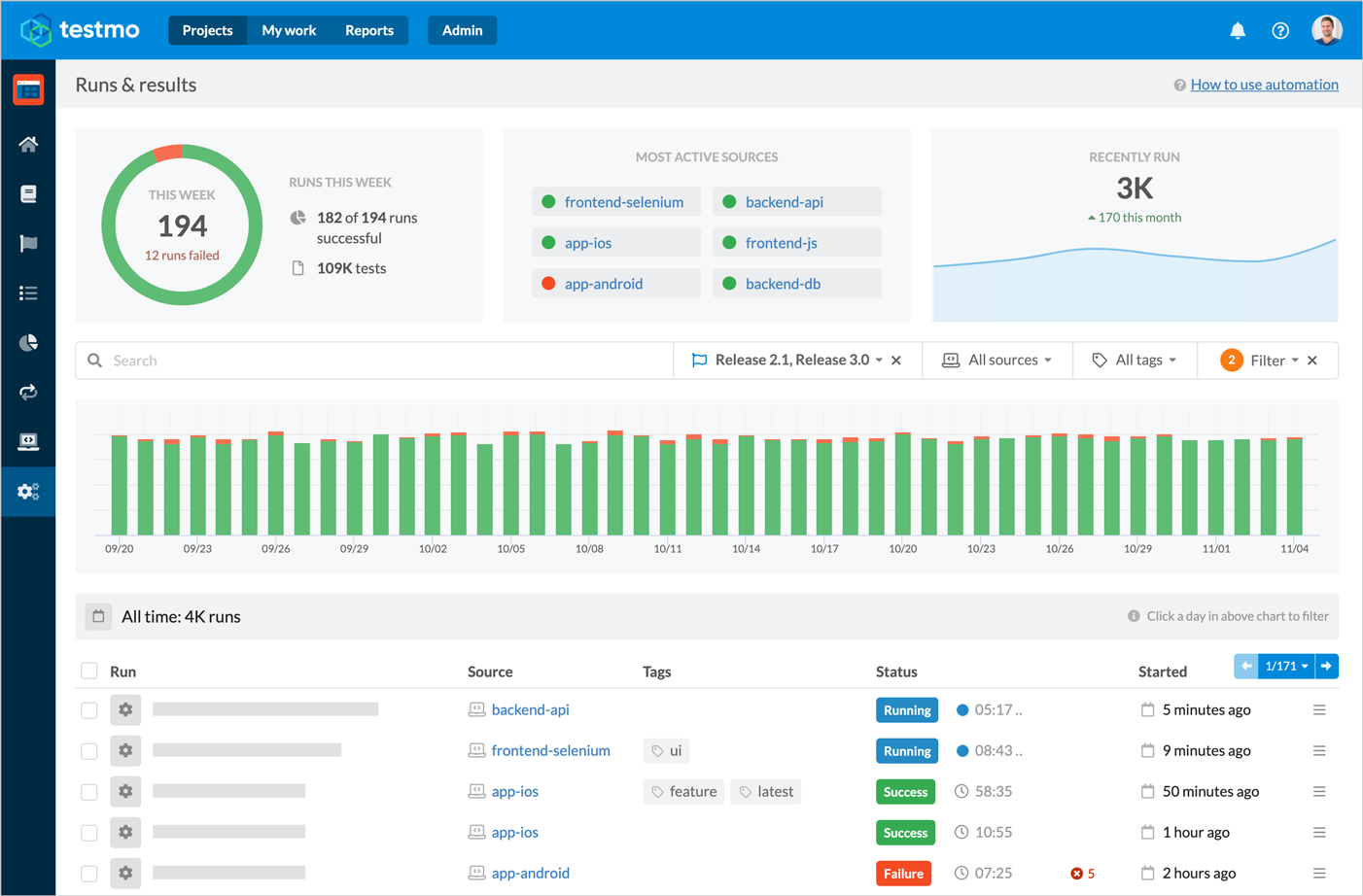
我们也可以将 Laravel Dusk 测试中的测试结果报告到测试工具,例如我们的 Testmo,这样我们就可以轻松地查看一段时间内浏览器测试的所有测试结果、与团队共享结果,以及轻松地识别(并修复!)不稳定、缓慢或损坏的测试。报告测试结果的另一个好处是,我们可以将自动化测试与 测试用例管理 和 探索性测试 在一个中央工具中进行管理。以下是 Testmo 中测试自动化运行的样子

如果您的团队使用 GitHub 问题、GitLab 问题或专用问题跟踪工具(如 Jira),您也可以轻松创建和链接新问题和错误报告。您可以在此处了解有关流行集成的更多信息
将自动化测试提交到测试工具后,您还可以轻松存档和查看过去的测试结果,并将它们链接到里程碑。因此,您可以始终快速引用和查看过去的結果,而如果只将测试结果保存在 CI 服务中,这将非常困难。

这篇客座文章由 Testmo 的创始人之一 Dennis Gurock 撰写。Testmo 是使用 Laravel 构建的,并广泛使用 Laravel Dusk。如果您不熟悉 QA 工具,他最近创建了一个 最佳测试管理工具 列表供您尝试。