Laravel Blade 可排序提供自定义 blade 组件,以便在您的 Laravel 应用程序中添加可排序的拖放式 HTML 元素。
刚刚发布了 "laravel-blade-sortable" 🎉
— Andrés Santibáñez (@asantibanez) 2021 年 2 月 5 日
在您的 @laravelphp #Blade 视图中添加 HTML 元素排序,由 @Alpine_JS 和 #SortableJs 提供支持 👌
在表单提交或 @LaravelLivewire 组件中使用排序顺序 🔥https://#/7NWXpFJp5P
尽情享受!👍 欢迎反馈!🤗 pic.twitter.com/5w2fpQjZII
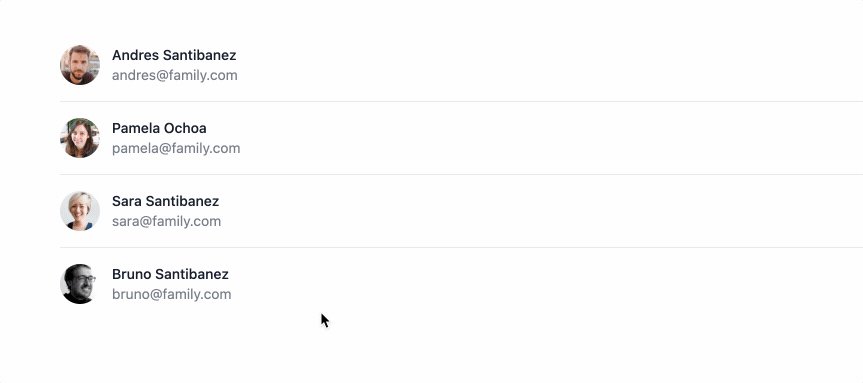
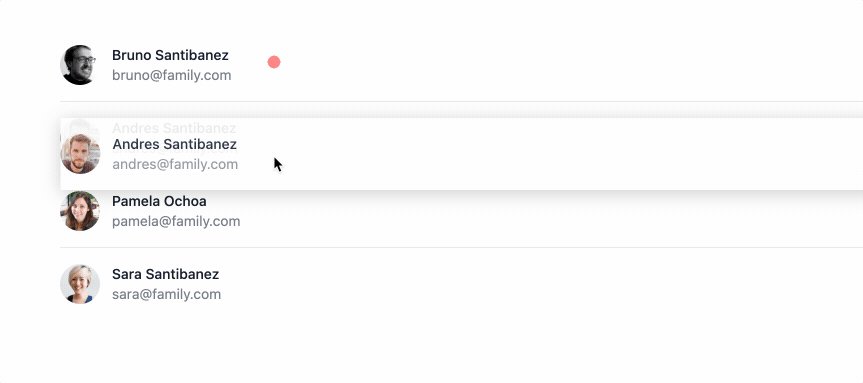
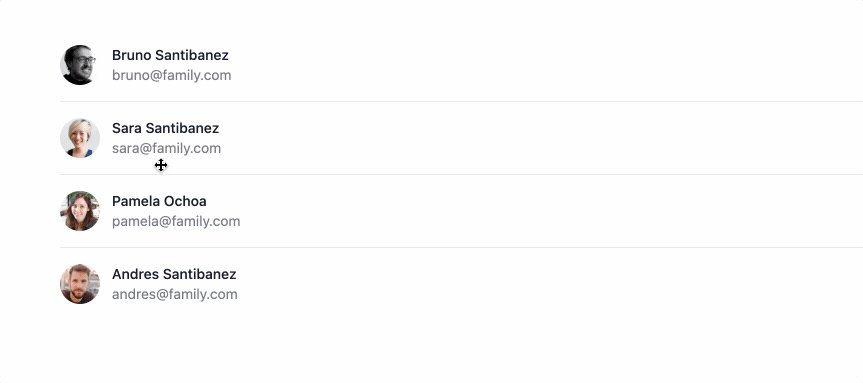
此包使用 SortableJS 和 AlpineJS 来启用排序,并提供两个自定义 blade 组件来启用 DOM 元素的排序
<x-laravel-blade-sortable::sortable as="ul"> <x-laravel-blade-sortable::sortable-item sort-key="jason"> Jason </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="andres"> Andres </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="matt"> Matt </x-laravel-blade-sortable::sortable-item> <x-laravel-blade-sortable::sortable-item sort-key="james"> James </x-laravel-blade-sortable::sortable-item></x-laravel-blade-sortable::sortable>无需编写任何自定义 JavaScript,您可以实现类似以下内容

此包还提供 Laravel Livewire 支持以及其他高级自定义选项。查看 自述文件,其中详细介绍了组件选项以及可用的高级功能。
您可以在 GitHub 上了解有关此包的更多信息,获取完整的安装说明,并查看 源代码。