如果您想在使用 VSCode 开发 JavaScript 时提升开发体验,您需要开始在所有项目中添加 jsconfig.json 文件。
什么是 jsconfig.json?
VSCode 使用 jsconfig.json 文件来辅助您的 JavaScript 语言服务,从而显著提升您的开发体验。
假设您刚刚安装了一个新的 Laravel PHP 应用程序,并且正在使用 Laravel Breeze Inertia 启动套件。当您打开 webpack.config.js 文件时,您将看到以下内容。
const path = require('path'); module.exports = { resolve: { alias: { '@': path.resolve('resources/js'), }, },};上面的代码帮助 Webpack 指导您的应用程序如何 解析 模块。它允许您使用 @ 作为快捷方式,因此您无需后退来创建其他组件的相对路径。
假设您在 /resources/js/Components 中有一个名为 Input.vue 的组件,并在 /resources/js/Pages/Dashboard/Index.vue 中有一个页面组件。要导入 Input.vue 组件,它将如下所示。
import Input from `../../Components/Input.vue借助 @ 别名,您可以将其更改为以下内容。
import Input from `@/Components/Input.vue您可以更进一步,添加一个组件别名。
const path = require('path'); module.exports = { resolve: { alias: { '@': path.resolve('resources/js'), '@Components': path.resolve('resources/js'/Components), }, },};这样您就可以像这样导入。
import Input from `@Components/Input.vue这样干净多了。
如果您使用的是 VSCode,这里唯一缺少的是,您的 IDE 无法帮助您自动完成路径。这就是 jsconfig.json 文件发挥作用的地方。

让我们创建一个 jsconfig.json 文件,并将其放置在 Laravel 应用程序的根目录中,与 webpack.config.js 文件处于同一级别。打开它并添加以下内容。
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "resources/js/*" ], "@Components/*": [ "resources/js/Components/*" ] } }, "exclude": [ "node_modules", "public" ]}请注意,您可能需要重新启动 VSCode 才能使 jsconfig.json 生效。
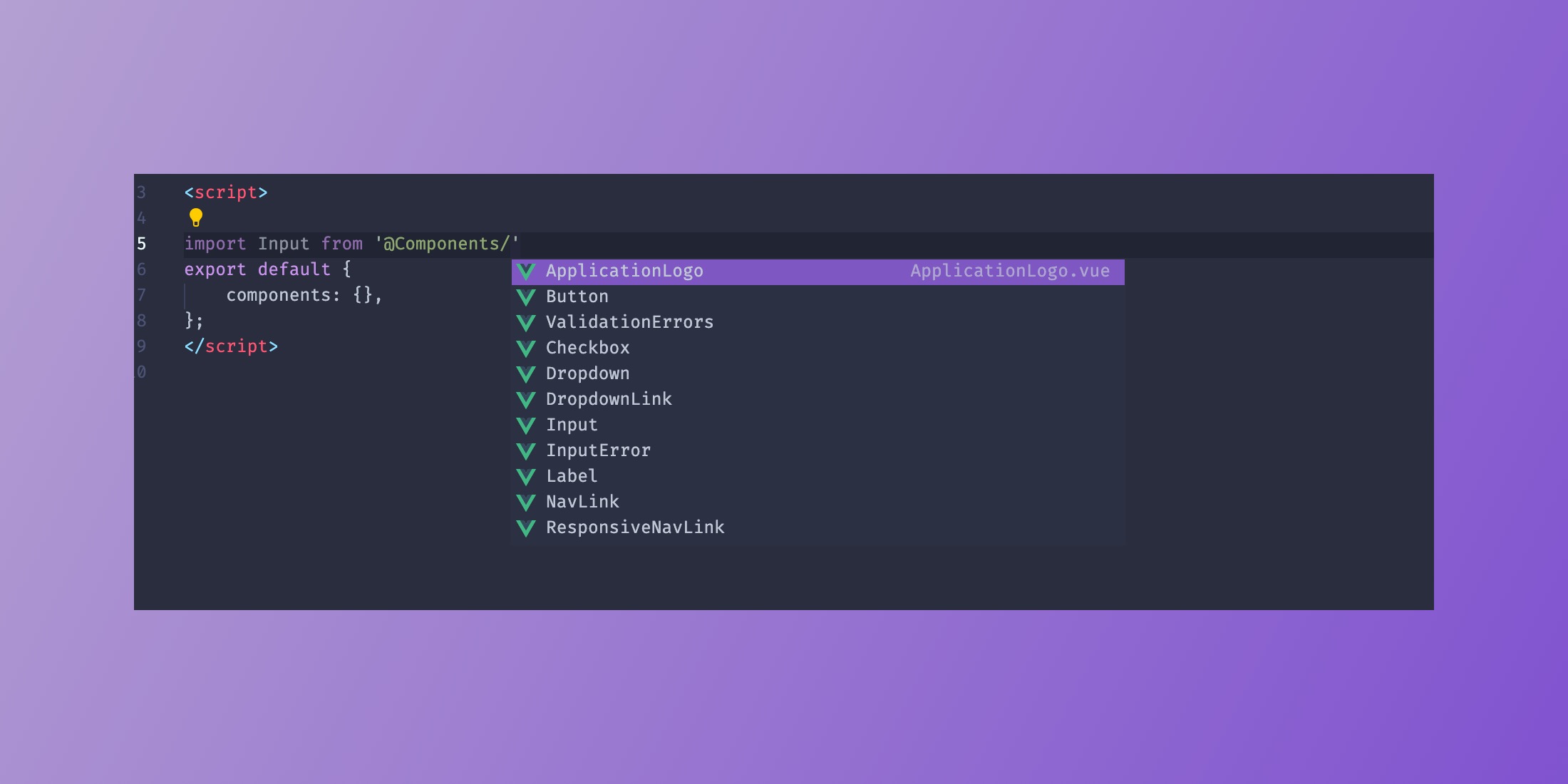
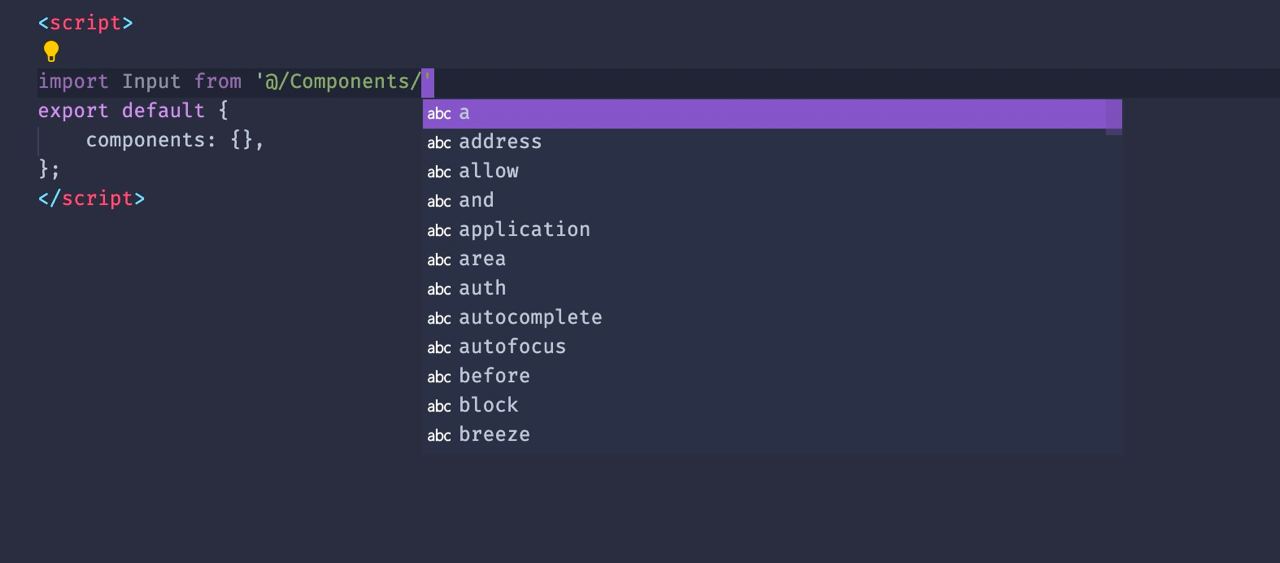
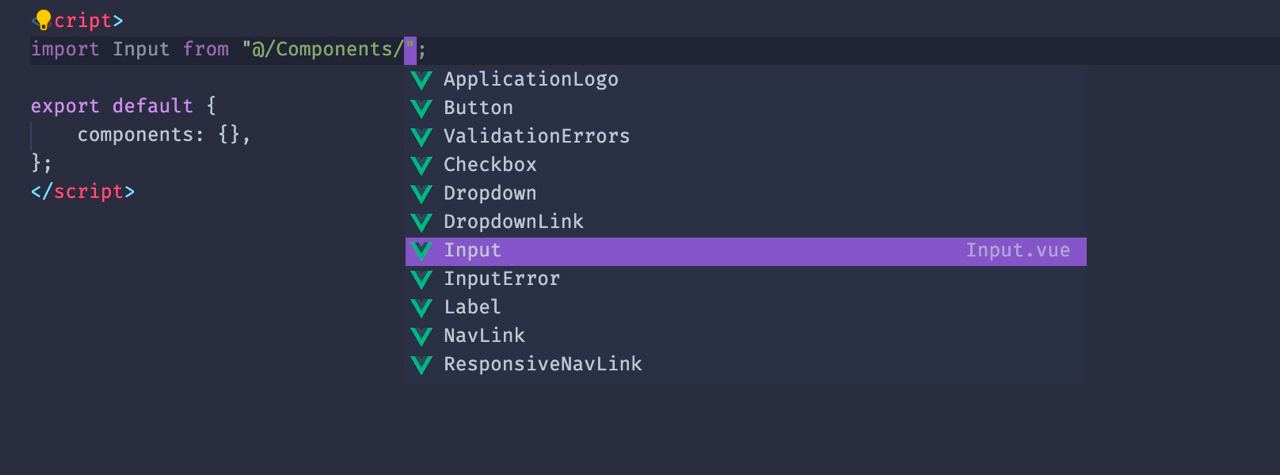
现在,当您键入 import Input from '@" 时,您将开始看到您的文件夹结构以及每个目录中的文件。

就是这样!现在您可以在 VSCode IDE 中获得完整的自动完成和文件浏览支持。
祝您编码愉快!