在 Filament v3.0 版本发布了 100 多个补丁版本之后(真的,我们很认真),我们终于发布了有史以来最大的次要版本之一!这次发布中我们为每个人都准备了一些东西!从仪表板和导航更新到处理和查询大型数据集的全新功能,应有尽有。
如果您更喜欢直接在 Github 上阅读有关更改的信息,可以在 此处 找到 v3.1.0 的变更日志。否则,请继续阅读,让我们深入了解 Filament v3.1 中提供的一些新功能!
全局仪表板过滤器

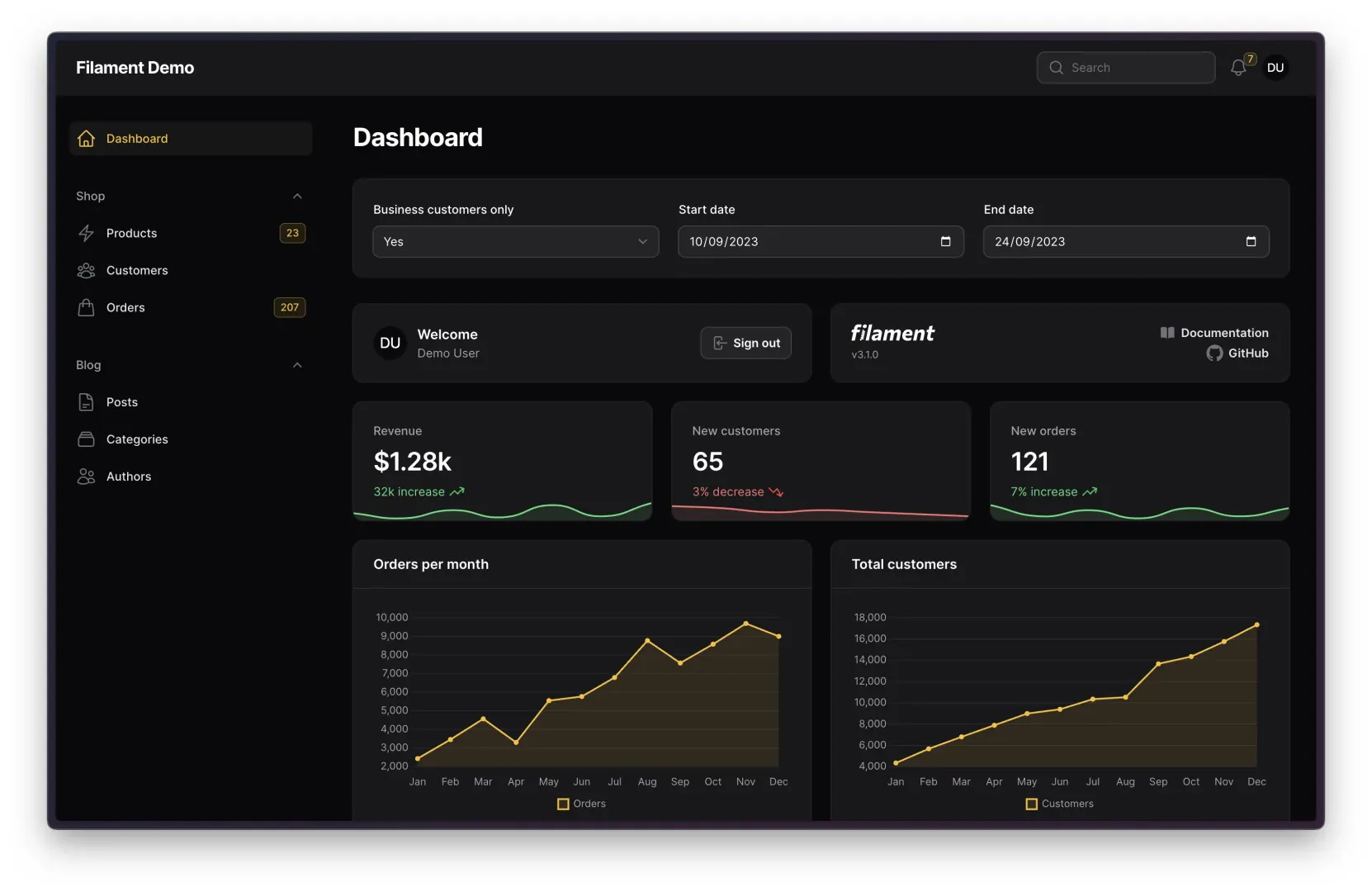
仪表板是 Filament 面板的重要组成部分。它们为开发者提供了一种快速便捷的方式来实现图表、统计信息和表格,以提供对用户数据的洞察。现在,从 v3.1 版本开始,Filament 仪表板使开发者能够使用我们内置的表单组件创建全局过滤器!
您可以通过三个简单的步骤开始使用这些新的全局仪表板过滤器
- 在任何 Dashboard 类上使用
HasFiltersForm特性 - 在同一个 Dashboard 类上实现新的
filtersForm()方法。确保包括应作为过滤器使用的任何表单字段的架构! - 使用
InteractsWithFilters特性提供的$this->filters属性访问任何仪表板小部件中的实时数据。
完成上述步骤后,对过滤器表单的任何更改都会更新您的窗口小部件数据!
如果您不想用表单过滤器弄乱您的仪表板,则可以使用包含的 FilterAction 将您的表单放入模态框中。将此操作添加到您的仪表板会在您页面的页眉部分放置一个过滤器按钮,让您的用户可以访问过滤器。即使您的应用程序不需要将过滤器放在模态框中,这种方法也可能提高计算量大的查询的性能!使用模态框时,过滤器不会立即应用。它们只在用户单击模态框中的“应用”按钮时应用。这使我们能够仅在设置所有过滤器时重新计算查询,而不是在用户每次更新过滤器值时都重新计算。
查看文档以了解更多信息
部分页眉操作和 Repeater/Builder “项操作”

操作是 Filament 面板的主要构建块之一,因此我们一直在寻找改进其实用性的方法。在 v3.1 版本中,我们在两个新区域添加了操作:部分页眉和 Repeater/Builder 项。
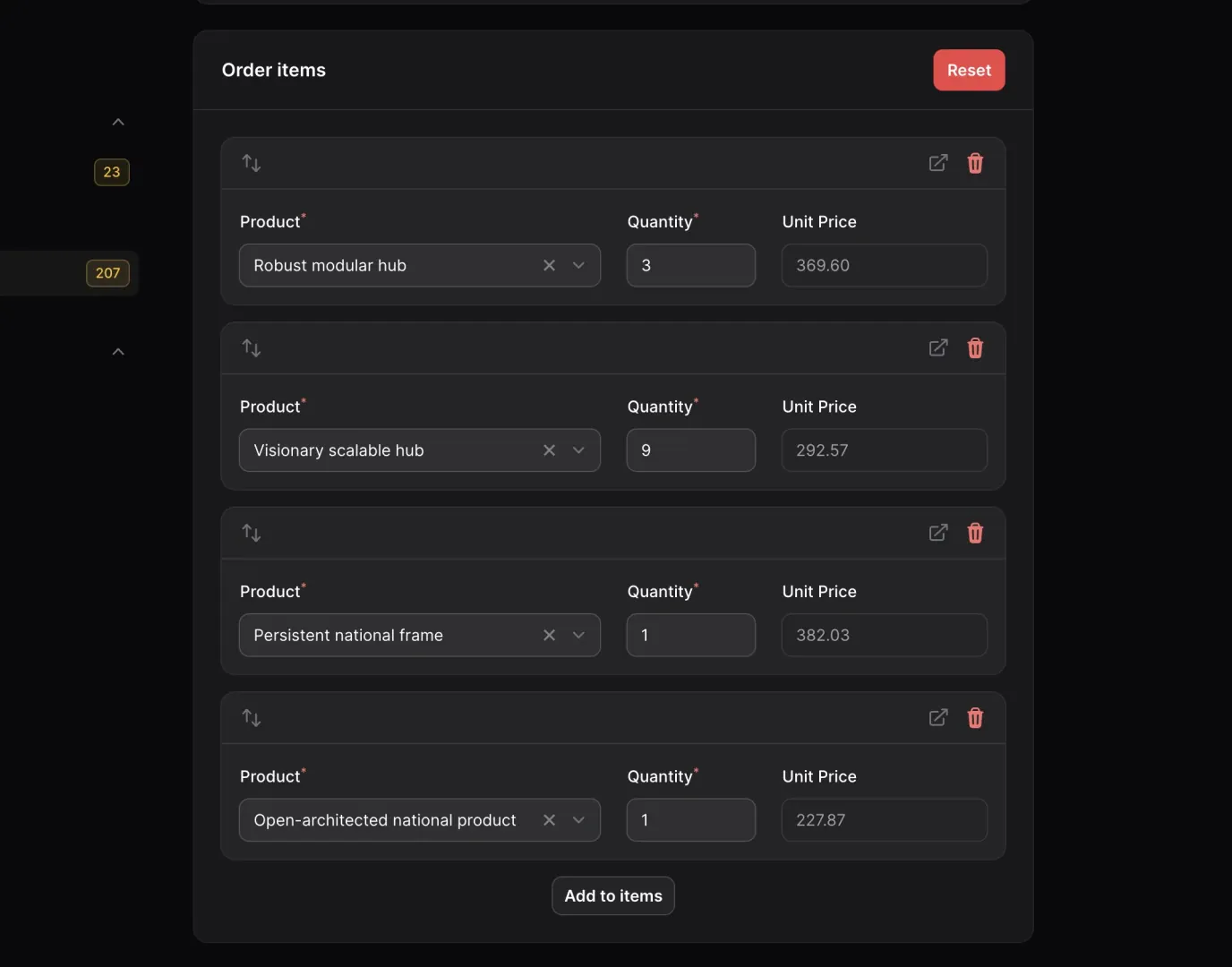
部分页眉操作正是它们所说的那样:您可以添加到部分页眉的动作按钮。以前,与表单单个部分相关的操作必须与所有其他操作一起位于表单的顶部。但是现在,您可以将这些操作放在它们相关的数据旁边!
Repeater/Builder 项操作的工作原理与这些部分页眉操作类似。但是,它们的一个独特之处在于它们知道其项上下文。使用这些项操作,您可以使用特定项实例上的值来执行操作。Repeater 和 Builder 上的项操作并不新鲜——我们过去提供了一些预建的操作,例如“删除”和“折叠”。但现在,使用 v3.1 版本,您可以根据每个项自由构建自己的自定义操作!
查看文档以了解更多信息
- https://filamentphp.com/docs/3.x/forms/layout/section#adding-actions-to-the-sections-header
- https://filamentphp.com/docs/3.x/forms/fields/repeater#adding-extra-item-actions-to-a-repeater
- https://filamentphp.com/docs/3.x/forms/fields/builder#adding-extra-item-actions-to-a-builder
父级导航项

在 v3.1 版本之前,Filament 提供了两个级别的导航层次结构:导航部分和导航项本身。这种设置已经为我们服务了很长时间,并且提供了很大的灵活性,但我们觉得需要添加一些内容。现在,Filament 允许添加另一个导航层:父级导航项。
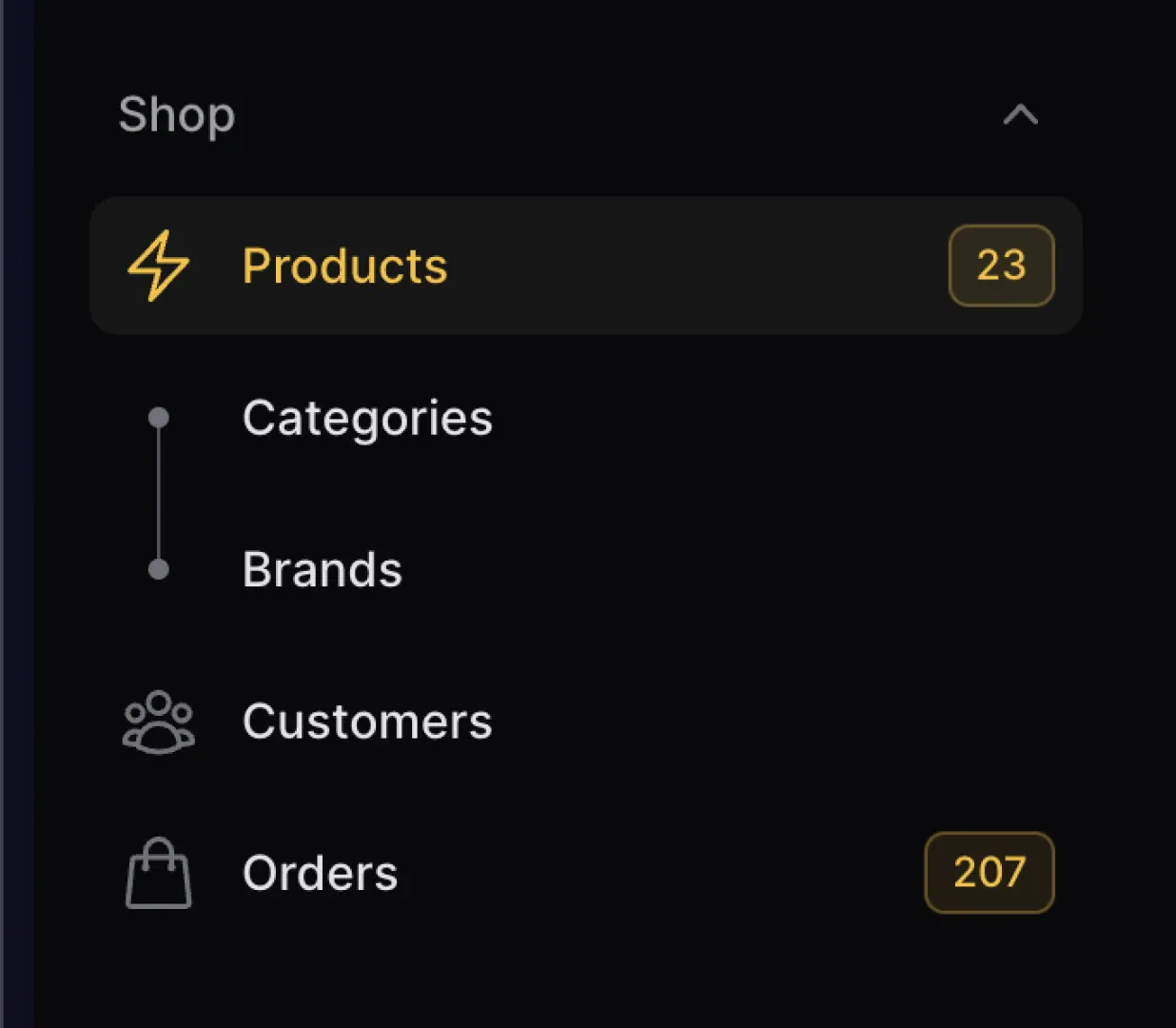
父级导航项的工作原理与普通导航项相同。与这些普通项一样,您可以将它们放在部分中,并使用它们导航到资源和页面。但是,父级项现在可以拥有其他导航项出现在其下方!当您拥有仅在另一个资源的上下文中才相关的资源时,这特别有用。
例如,您可能有一个“商店”部分,其中包含以下页面:“产品”、“类别”和“品牌”。“产品”是“商店”中可行的顶级资源,但“类别”和“品牌”资源仅在“产品”的上下文中才相关。因此,“类别”和“品牌”作为顶级导航项没有太大意义。以前,由于“产品”已经嵌套在“商店”部分中,因此我们在这里无能为力。但是现在,我们可以将“类别”和“品牌”导航项嵌套在“产品”父级下方。当我们这样做时,Filament 会对导航项进行样式设置,以向用户显示这些页面属于“产品”上下文。
将导航项嵌套在父级下方很简单。从我们之前的示例中,我们可以通过将 $navigationParentItem 属性设置为“产品”来将“类别”导航项嵌套在“产品”下方。就这么简单——Filament 会处理剩下的工作!
查看文档以了解更多信息
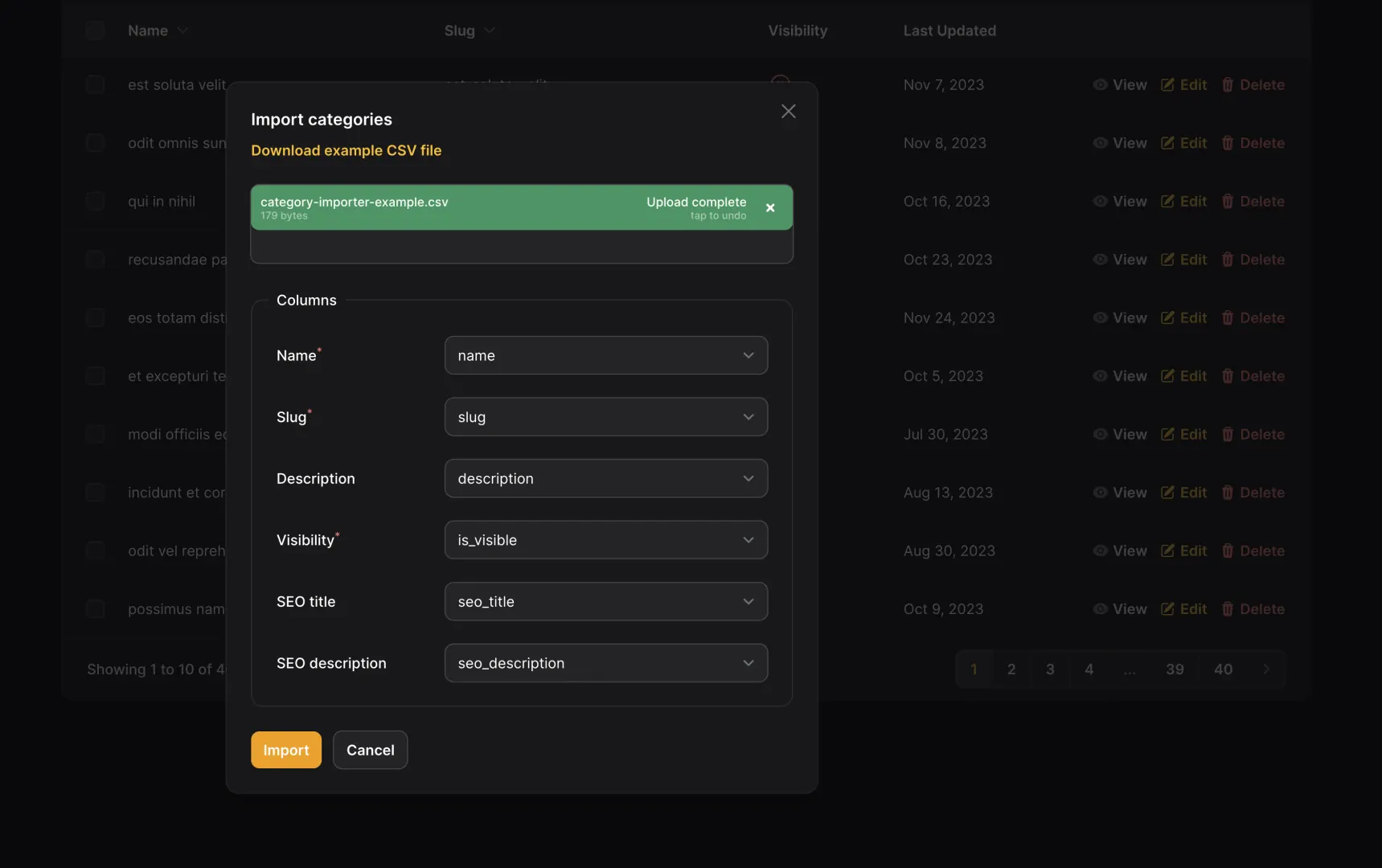
CSV 导入

世界上很少有确定的事情,但其中之一是,如果您构建应用程序的时间足够长,那么最终将需要通过 CSV 文件处理大型数据集。导出 CSV 文件通常很简单,但将数据从 CSV 导入应用程序可能会很快变得困难。
首先,您必须处理文件的上传。然后,您创建逻辑将文件中的数据映射到您底层的数据模型。之后,您构建导入数据的验证逻辑。在实现数据验证之后,您还必须弄清楚如何处理任何导入错误。您是否在错误发生之前保存记录?您是否捕获错误并继续?这些都是可以解决的问题,但是如果有工具可以帮助您更轻松地构建这些集成,那不是很好吗?别担心,Filament 3.1 可以满足您的需求。
Filament 现在提供了一套强大的工具,可以帮助您处理构建 CSV 导入系统的繁琐重复部分!该系统归结为两个主要概念:映射器和验证器。
映射器允许用户定义每个 CSV 列保存到哪些数据库字段。它们确保您的应用程序可以理解传入的数据,无论 CSV 中上传的列是什么。Filament 将尝试根据 CSV 列名自动确定适当的映射,但用户可以在需要时更改它!
验证器的工作原理与 Laravel 的表单请求验证非常相似。它们查看每个导入的数据,并确保其大小和形状符合您的应用程序预期。但是,与 Laravel 的表单请求验证不同,如果一个或多个导入的行未通过验证,我们不会停止导入!在这种情况下,Filament 会为您生成一个新 CSV 文件以供下载,其中只包含失败的行。这使您可以查看任何失败的条目,更新其值并重新上传 CSV,而无需重新上传已验证的数据!
在使用 CSV 导入数据时,需要克服的一个常见问题是如何处理相关数据。为了帮助解决这个问题,Filament 提供了对 BelongsTo 关系的自动处理!将 relationship() 方法链接到任何 ImportColumn 会告诉 Filament 找到相关模型并将相应的 ID 存储到您的记录中。支持许多不同的方法来查找相关数据,因此请查看文档以找到最适合您的数据的匹配项!
查看文档以了解更多信息
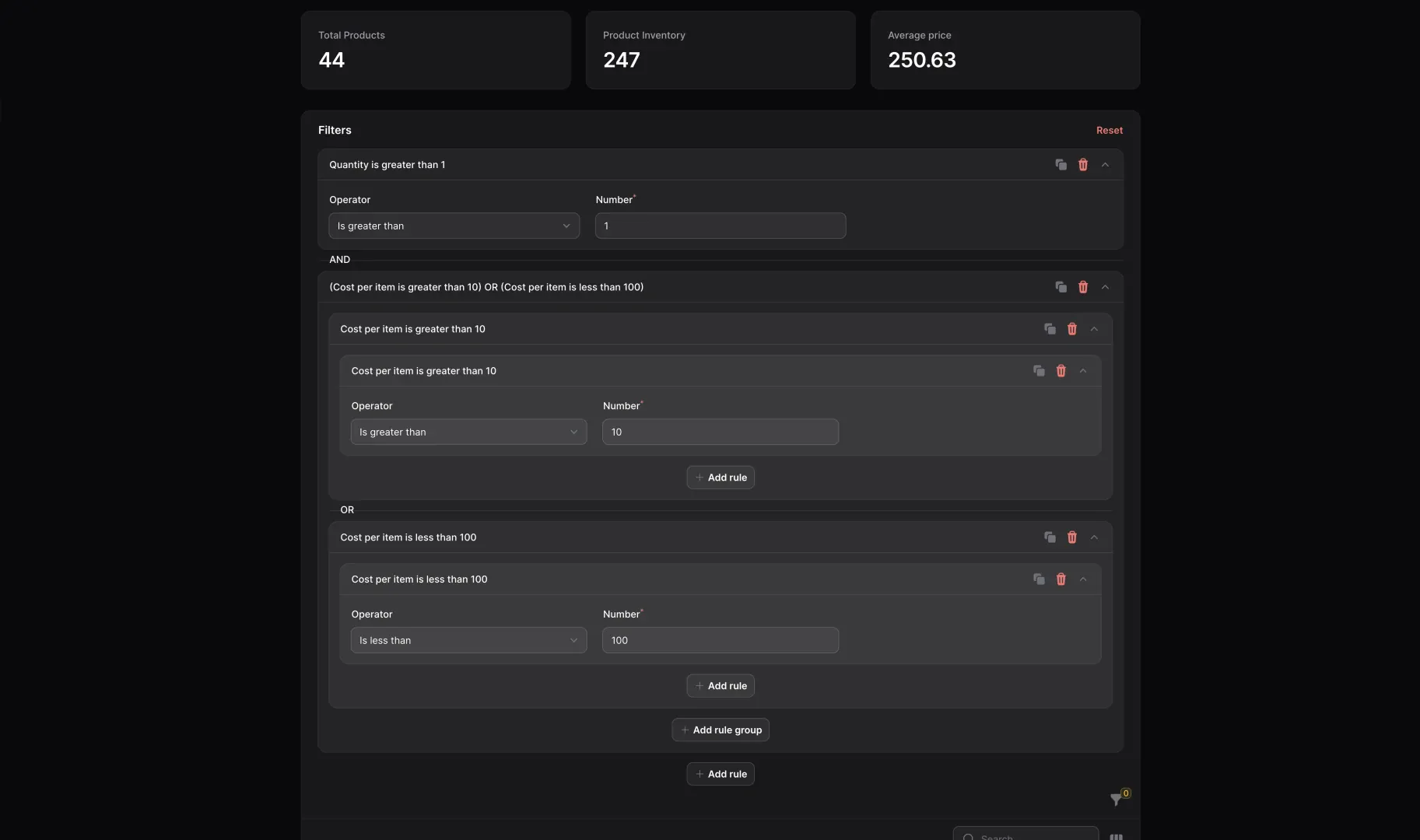
查询构建器

系好安全带,因为这可能是我们在次要版本中发布过的最棒的功能!查询和过滤数据对于各种业务和技术原因都很重要,对于许多用例,Filament 中现有的过滤系统运作良好。它允许您过滤和排序特定列,这在用户尝试在一个维度上缩小他们正在查看的数据时非常完美。
但是,当您的用户需要比这更深入的解决方案时会发生什么?也许您可以为自定义查询构建一个专用页面?或者一个自定义部分?这些都是可行的选项,但是当用户需要动态更改他们的查询时会发生什么?新的 Filament 查询构建器闪亮登场。
Filament 的查询构建器可以帮助开发人员设置过滤器约束,以允许用户为他们的数据创建强大的查询。这些约束将对用户在 UI 中可见,向查询添加约束会自动更新可见数据。约束可以使用 AND 和 OR 运算符连接,并且可以使用 NOT 运算符进行否定。它们适用于文本、布尔值、日期和数字字段,还包括一个 SelectConstraint,它可以使用选择字段中的选项来过滤任何列。甚至还有一个 RelationshipConstraint,它可以根据相关模型中的数据(类似于 whereHas)来过滤任何字段。
结合起来,这些不同的约束可以让您的用户在 Filament 中为他们的数据创建复杂和自定义的查询!
查看文档以了解更多信息
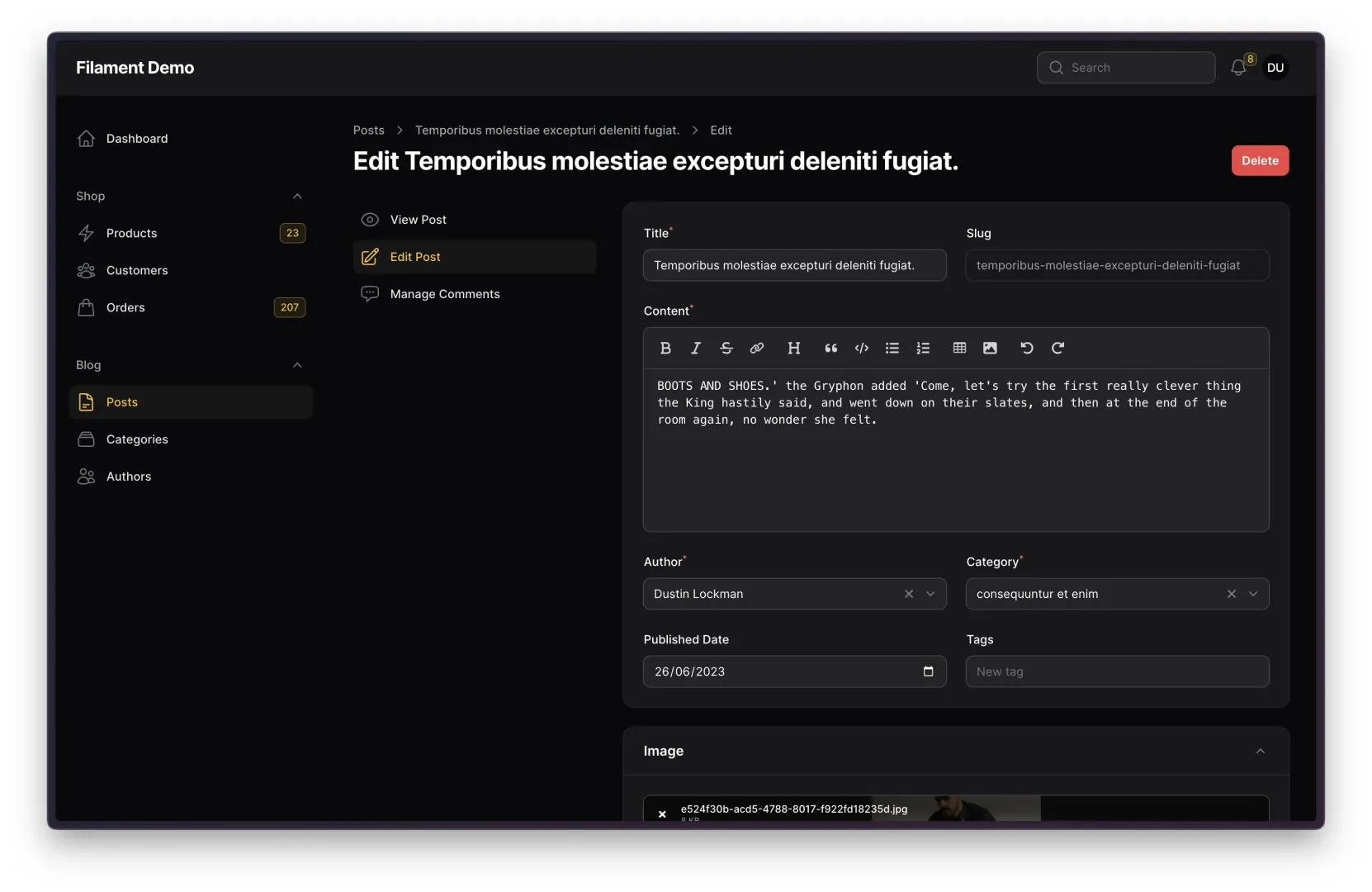
子导航

在 Filament 3.1 中,我们不仅为主要导航添加了导航功能,还添加了一种全新的方法来引导用户访问与他们当前正在查看的资源相关的页面。我们称之为资源子导航。
Filament 中的子导航允许您将链接显示到您想要在页面上下文中显示的任何相关页面,无论是侧边栏还是一排选项卡。例如,如果您正在查看一个 Post 资源,则可以创建指向编辑页面的快速链接以及指向该特定帖子的相关评论表的链接。通过将这些页面分组到一个侧边栏中,您将获得一些重要的优势
- 您会将之前垂直堆叠的页面部分分开
- 您会将可能分散在一个或多个页面上的相关页面分组在一起
- 通过链接到相关资源的页面,您会提高常见工作流程的清晰度
向面板的资源页面添加子导航非常简单!要创建子导航,您只需要实现静态 getRecordSubNavigation() 方法。实现后,Filament 将负责为您显示和管理导航项目!
查看文档以了解更多信息
唯一验证
"唯一" 验证规则终于在 Filament 的 v3.1 版本中发布了!Filament 社区中的许多人(包括我们自己)都遇到了需要这个规则的情况,现在我们可以做到!
通过添加 "唯一" 规则(通过可链接的 distinct() 方法),Filament 现在可以强制执行某些字段不具有存在于任何其他 Repeater 项目中的值。可以使用此规则的字段是
- 复选框
- 复选框列表
- 切换
- 单选按钮
- 下拉框
例如,假设您正在使用 Repeater 字段为客户输入多个联系电子邮件。作为此功能的一部分,这些电子邮件地址中只有一个可以被标记为 "主要"。使用 "唯一" 验证规则,我们可以确保在任何给定时间只有一个 Repeater 项目的 "Is Primary" 切换设置为 true!
除了 distinct() 验证方法之外,我们还添加了一个名为 fixIndistinctState() 的方法。此方法在 distinct() 失败时,会尝试修复任何 "唯一" 验证失败的实例。根据字段类型,Filament 会尝试通过以下两种方式之一修复这些差异。对于布尔字段,当一个字段被启用时,所有其他项目将禁用该字段。对于所有其他字段,当用户重复选择时,将清除任何不唯一的字段值。
我们还为下拉框、单选按钮和复选框列表字段添加了另一个特殊方法 disableOptionsWhenSelectedInSiblingRepeaterItems()。使用此方法代替 distinct() 会告诉 Filament 从 Repeater 中此字段的所有其他实例中删除选定的值。当您想要防止用户甚至知道某个选项在多个地方可用时,这将非常有用。
查看文档以了解更多信息
值得一提
有一些更新,虽然还不够大,不足以在这篇文章中拥有自己的部分,但对我们来说足够令人兴奋,我们想确保将它们包括进来。
- 带有模态窗口的 "简单资源" 的全局搜索支持
- 使用
FileUpload字段上的imageEditor()方法进行圆形裁剪 - 从模型转换自动检测布尔值列
TextColumn和TextEntry的可扩展限制
谢谢!
这个版本投入了大量的时间和精力,没有不可思议的 Filament 社区提出功能要求、提供解决方案和测试所有这些更新,我们不可能完成它!我们很高兴看到每个人会创造出哪些惊人的作品!如果您还没有加入,请加入 官方 Filament Discord - 它是寻求帮助、展示您酷炫的项目或与 Filament 社区的优秀成员交谈的完美场所。请务必来告诉我们您对 3.1 版本的看法!您最喜欢的最新功能是什么?
Zillow 的高级软件开发工程师。Filament 的开发者关系负责人。导师。热爱 Laravel、Filament、JS 和 Tailwind。Vim 用户。拥有一只可爱的柯基犬。在 https://alexandersix.com 发布文章