Chris Sev,《初学者 Tailwind》的作者(初学者 Tailwind),在他的 Better Dev 频道上发布了一个新视频,使用 Tailwind 重构了我们的 Laravel Jobs 滚动卡片
他的方法非常简单,而且它真正展示了 Tailwind 的强大功能,以及如何在浏览器中快速进行直接设计。
我们网站上的原始卡片是由 Zaengle 设计和编码的,在观看他的教程后,我决定弄清楚它是如何实现的。他们通过 tailwind.config.js 文件完成了它。
animation: { 'marquee-slower': 'marquee 30s linear infinite', 'marquee': 'marquee 27s linear infinite', 'marquee-faster': 'marquee 15s linear infinite', 'scroll-slower': 'scroll 15s linear infinite',},keyframes: { marquee: { '0%': { transform: 'translateX(0)' }, '100%': { transform: 'translateX(-50%)' }, }}然后使用三个不同的 CSS 类。
- animate-marquee
- animate-marquee-slower
- animate-marquee-faster
我们整天都在解决难题,很少有两个人会以完全相同的方式解决问题,这就是为什么看到两种不同的方法解决同一个问题是 Web 开发中最棒的部分之一。
如果您好奇这个卡片在 Laravel 方面的运作方式,它从 Laravel Jobs 网站的 JSON Feed 中提取职位列表,缓存它,然后使用 View::share 使该列表在整个网站上可用。
以下是如何设置基本配置
AppServiceProvider.php
public function boot(){ View::share('jobs', $this->getJobs());} protected function getJobs(){ $larajobs = new Larajobs; return $larajobs->allJobs();}Larajobs.php
namespace App\Services; use Illuminate\Support\Facades\Cache; class Larajobs{ protected $url = ''; public function allJobs() { return collect($this->getCachedJson()); } protected function getCachedJson() { // cache for 6 hours return Cache::remember('jobs', 60 * 60 * 6, function () { return $this->getJson(); }); } protected function getJson() { try { $response = file_get_contents($this->url, false); return json_decode($response); } catch (\Exception $e) { $response = []; return $response; } }}然后,对于视图,我们有两个主要部分。第一个是容器,它位于 Statamic 的 Antlers 模板引擎中
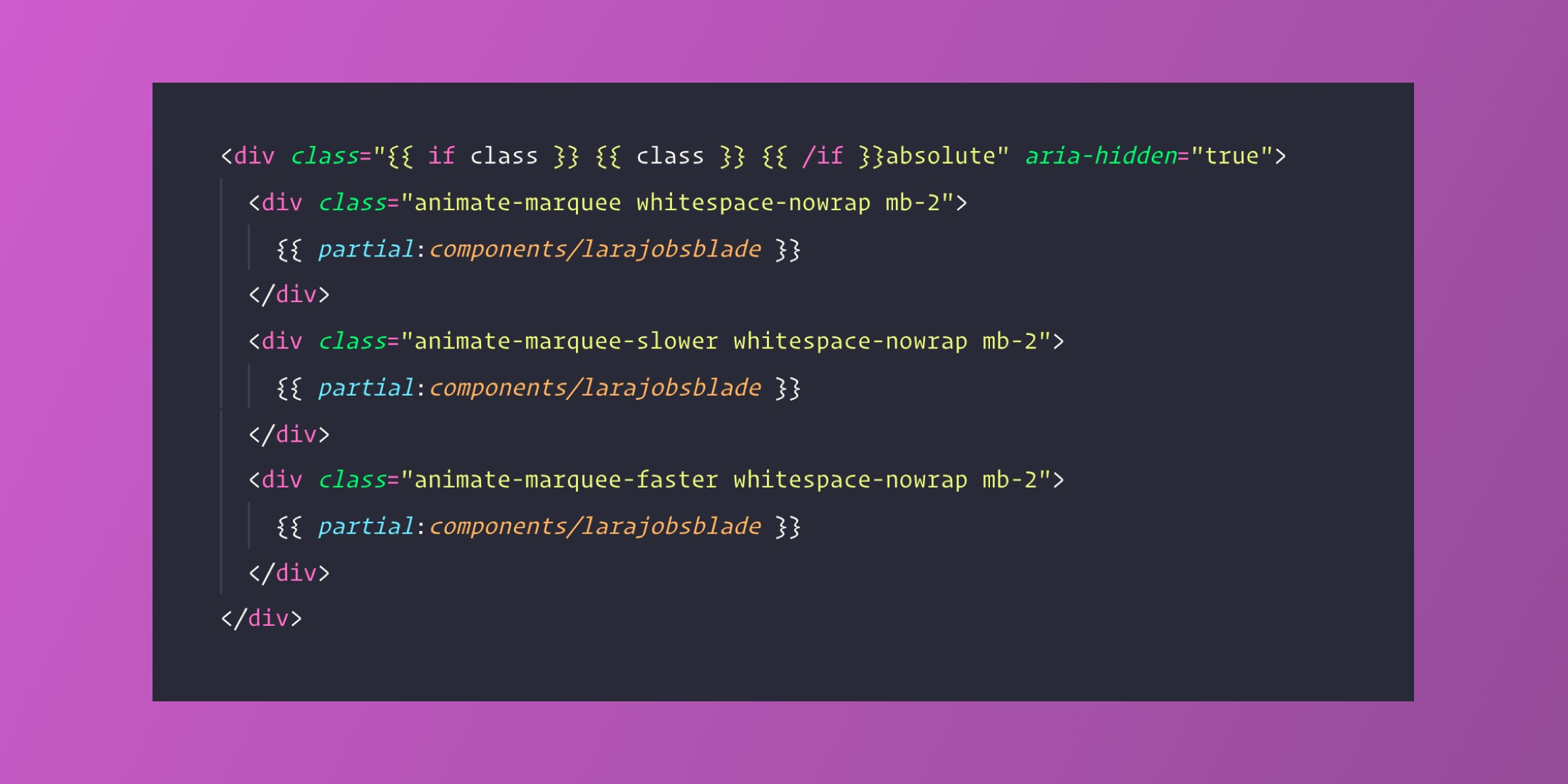
<div class="{{ if class }} {{ class }} {{ /if }}absolute" aria-hidden="true"> <div class="animate-marquee whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div> <div class="animate-marquee-slower whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div> <div class="animate-marquee-faster whitespace-nowrap mb-2"> {{ partial:components/larajobsblade }} </div></div>最后,partial:components/larajobsblade 是一个标准的 Laravel Blade 文件,它获取五个随机职位并循环遍历它们。
@foreach ($jobs->shuffle()->take(5) as $job)<a href="https://larajobs.com/job/{{ $job->id }}" target="_blank" rel="nofollow" class="hover:opacity-100 text-gray-50 p-1 mr-2 text-xs font-bold transition-opacity duration-100 ease-in bg-gray-400 bg-opacity-25 opacity-75 mb-2"> {{ $job->title }}</a>@endforeach将来,我们可能会将此设置从 View::share 更改为使用 Livewire 按需获取,这将与我们非常积极的视图缓存系统配合得更好。